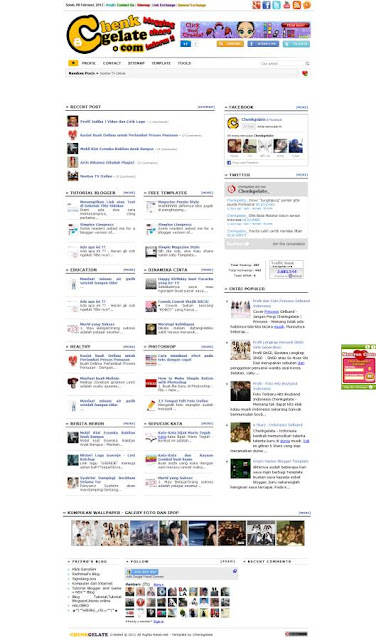
baiklah nih SS nya . .
Bagaimana menurut sobat ?? agak mirip kan. di halaman homepage ini saya sengaja membuatartikelnya per label agar tidak sama persis seperti o-om.com.
Nah sementara di halaman postingnya seperti ini . .
Gmna sob ?? apa sobat penge template seperti ini ??
ya udah langsung di download aja ya . .
It's Free . .1. Recent post widget:
Silahkan diganti tulisan yang berwarna merah dengan URL blog sobat.<h2><span class="pasang-link"><a href="http://www.chenkgelate.com/2011/06/daftar-isi_30.html">[sitemap]</a></span>» Recent Post</h2>
<script type="text/javascript">
imgr = new Array();
imgr[0] = "http://lh5.googleusercontent.com/-e1-1E_VoSAc/AAAAAAAAAAI/AAAAAAAADrY/XMr1eJXgblk/photo.jpg";
imgr[1] = "http://lh5.googleusercontent.com/-e1-1E_VoSAc/AAAAAAAAAAI/AAAAAAAADrY/XMr1eJXgblk/photo.jpg";
imgr[2] = "http://lh5.googleusercontent.com/-e1-1E_VoSAc/AAAAAAAAAAI/AAAAAAAADrY/XMr1eJXgblk/photo.jpg";
imgr[3] = "http://lh5.googleusercontent.com/-e1-1E_VoSAc/AAAAAAAAAAI/AAAAAAAADrY/XMr1eJXgblk/photo.jpg";
imgr[4] = "http://lh5.googleusercontent.com/-e1-1E_VoSAc/AAAAAAAAAAI/AAAAAAAADrY/XMr1eJXgblk/photo.jpg";
showRandomImg = true;
boxwidth = 500;
cellspacing = 5;
borderColor = "#ffffff";
bgTD = "#000000";
thumbwidth = 40;
thumbheight = 40;
fntsize = 12;
acolor = "#666";
aBold = true;
icon = " ";
text = "Comments";
showPostDate = false;
summaryPost = 40;
summaryFontsize = 10;
summaryColor = "#666";
icon2 = " ";
numposts = 5;
home_page = "http://www.chenkgelate.com/";
</script>
<script type="text/javascript" src="http://iskaruji.googlecode.com/files/post_terbaru.txt"></script>
2. Recent post perlabel:
<h2><span class="pasang-link"><a href="http://www.chenkgelate.com/search/label/Free%20Template?max-results=20">[more]</a></span>» Free Templates</h2>Untuk warna Hijau tukar dengan nama Label sobat
<script type='text/javascript'>var numposts = 3;var showpostthumbnails = true;var displaymore = false;var displayseparator = false;var showcommentnum = false;var showpostdate = false;var showpostsummary = true;var numchars = 50;</script>
<script type="text/javascript" src="/feeds/posts/default/-/Free%20Template?orderby=updated&alt=json-in-script&callback=labelthumbs"></script><br />
Oke. Sekian dulu ya sob.
Ditulis Oleh : Unknown ~ Tips dan Trik Blogspot
 Artikel tentang Template Sperti o-om.com | Blogger Template
Artikel tentang Template Sperti o-om.com | Blogger TemplateJudul: Template Sperti o-om.com | Blogger Template
Rating: 10 out of 10 based on 24 ratings. 155 user reviews.
Tulisan ini menarik? Copas permalink ini blogmu donk!




No Responses to "Template Sperti o-om.com | Blogger Template"
Posting Komentar