
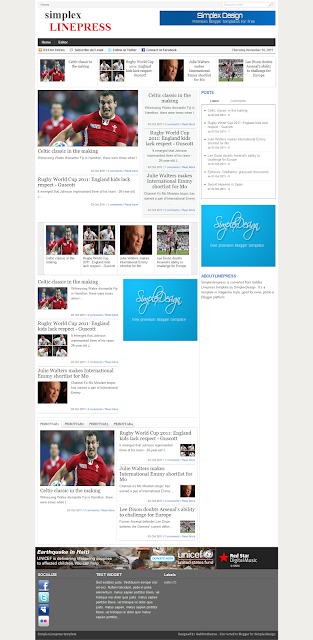
Live Demo | Download
How to install this template
1,Download the template .2,Open the template file in any word editor . I recommend Notepad ++ for easy in editing .
3,To add social network account
Find this code :
<div id="submenu">
<ul class="subnav">
<li><a title="Subscribe to latest posts in RSS" rel="nofollow" href="/feeds/posts/default" class="gab_rss" target="_blank">RSS for Entries</a></li>
<li><a title="Subscribe to latest posts via email" rel="nofollow" href="http://feedburner.google.com/fb/a/mailverify?uri=simplex" class="gab_email" target="_blank">Subscribe via E-mail</a></li>
<li><a title="follow on twitter" rel="nofollow" href="http://www.twitter.com/dinhquanghuy" class="gab_twitter" target="_blank">Follow on Twitter</a></li>
<li><a title="Connect on facebook" rel="nofollow" href="http://www.facebook.com/simplexdesignblog" class="gab_facebook" target="_blank">Connect on Facebook</a></li>
and change the link in bold to your social network and feed burner accounts .
4,Save template and upload to blogger .
5,Go to page elements .

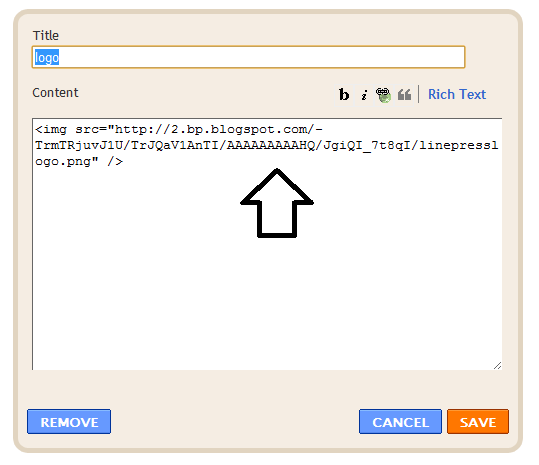
6,To add logo

click on logo widget

and add your logo into widget content as structure
<img src="your logo url"/>
like picture bellow

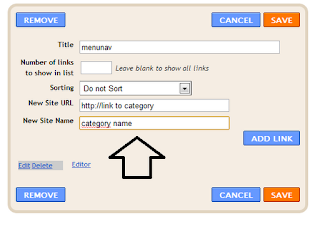
7,To add item to main menu navigation

click on 'menunav' widget
add link to your categories

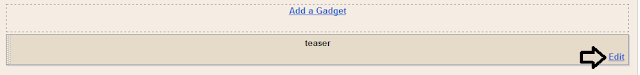
8,To add content in 'teaser' section

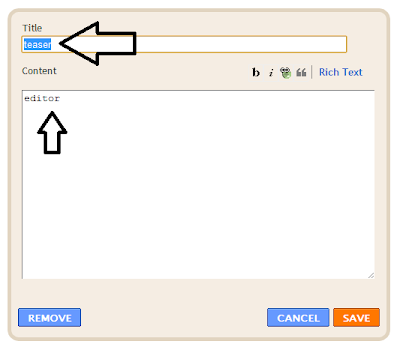
click on teaser widget

add the category name into widget content

Do the same for 'teaser','featureright','mediabar','primarybottomleft' widget
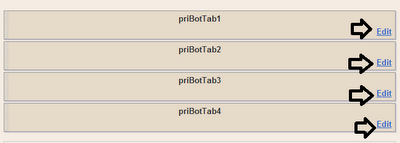
9,To add content in the tab

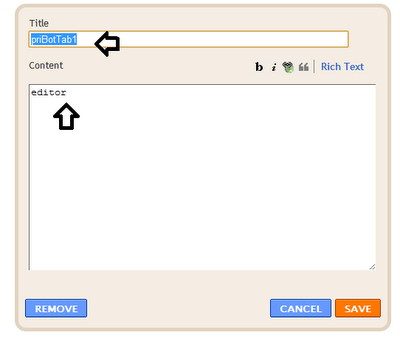
click on each widgets from 'priBottab1','priBottab2','priBottab3','priBotab4'

add the category name into widget content ,add the name of category into widget title.

10,Other widgets can be edit as you want . You can add script into widget content (ads ,video embed ...)
11,You can add or remove or move widgets in anyplace as you want .
Save changes . That's all for this template .
I hope this template work fine for you .
Ditulis Oleh : Unknown ~ Tips dan Trik Blogspot
 Artikel tentang Simplex Linepress
Artikel tentang Simplex LinepressJudul: Simplex Linepress
Rating: 10 out of 10 based on 24 ratings. 155 user reviews.
Tulisan ini menarik? Copas permalink ini blogmu donk!


No Responses to "Simplex Linepress"
Posting Komentar