In this post i will show you how you can set every single piece of text on your blog to be lowercase.For that matter you can also set it to be capitalized, as we said above the first letter will be a capital and (DONT DO IT !) you can even have everything using all caps.
To do this you simply add a snippet to the body code, this should work on any blog here is how we do it on Blogger.
Make All Text Lowercase, Capitalized Or Uppercase
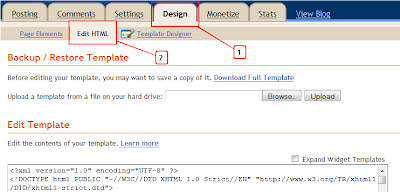
Step 1. In your Blogger Dashboard Click Design > Edit Html.

Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code - More Info)
body {
This will be followed by code like this :
body {
font: $(body.font);
color: $(body.text.color);
background: $(body.background);
padding: 0 $(content.shadow.spread) $(content.shadow.spread) $(content.shadow.spread);
$(body.background.override)
}
We simply add our request like this :
body {text-transform: lowercase !important;font: $(body.font);
color: $(body.text.color);
background: $(body.background);
padding: 0 $(content.shadow.spread) $(content.shadow.spread) $(content.shadow.spread);
$(body.background.override)
}
You can change lowercase to capitalize or (Don't, we all hate caps) uppercase.
Simple, even though it had me thinking at the time.
Drop Your Comments And Questions Below.
Ditulis Oleh : Unknown ~ Tips dan Trik Blogspot
 Artikel tentang How To Make All Text On Your Blog Lowercase, Capitalized Or Uppercase
Artikel tentang How To Make All Text On Your Blog Lowercase, Capitalized Or UppercaseJudul: How To Make All Text On Your Blog Lowercase, Capitalized Or Uppercase
Rating: 10 out of 10 based on 24 ratings. 155 user reviews.
Tulisan ini menarik? Copas permalink ini blogmu donk!


No Responses to "How To Make All Text On Your Blog Lowercase, Capitalized Or Uppercase"
Posting Komentar